Wat is nu JavaScript?
Wat is JS?
- JavaScript
- Niks te maken met Java!
- Scriptingtaal voor de browser (nu ook programmeertaal)
- Om extra slimme functionaliteit en om dynamisch gedrag in webdocumenten mogelijk te maken.
- Je commandeert zo de webbrowsers om bepaalde taken voor jou programmatisch uit te voeren.
- Tegenwoordig kan je JS ook in back-end toepassingen gebruiken (bv. serverbeheer in node.js omgeving)

Waar dient het voor?
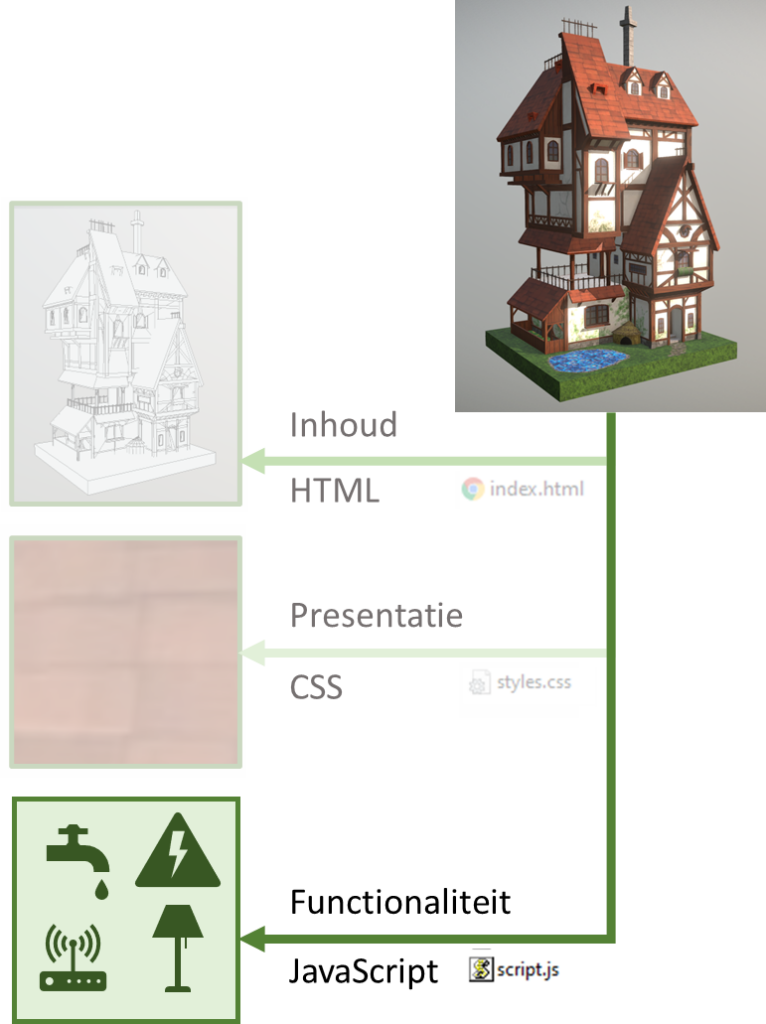
In onze websites gebruiken we JavaScript om logica en functionaliteit toe te voegen (HTML is inhoud, CSS is presentatie).
- Interactiviteit: Maakt menu’s interactief (zoals klikbare menu’s, zoekbalken met auto-fill etc.)
- Dynamische Updates: Met AJAX laadt JavaScript nieuwe content zonder de pagina te verversen.
- Formulier Validatie: JavaScript controleert of gebruikersinvoer voldoet aan specifieke criteria voordat deze wordt verzonden.
- Cookies en Web Storage: Het beheert gebruikersvoorkeuren en sessies door cookies te gebruiken en gegevens lokaal op te slaan.
- Real-time Communicatie: WebSockets stellen JavaScript in staat om directe communicatiekanalen te openen voor chatapps en live updates.
- Device en Browser Detectie: Pas de website-ervaring aan op basis van gebruikersapparaat en -browser.
- Integratie van Externe API’s: Voeg functies zoals Google Maps en sociale media knoppen toe door externe diensten te koppelen.
- & nog veel meer!

Kenmerken van JavaScript als programmeertaal
- Functionele taal (ondersteunt OOP).
- Geïnterpreteerde taal (met JIT compilatie tegenwoordig).
- Niet type-safe (weakly typed of dynamically typed).
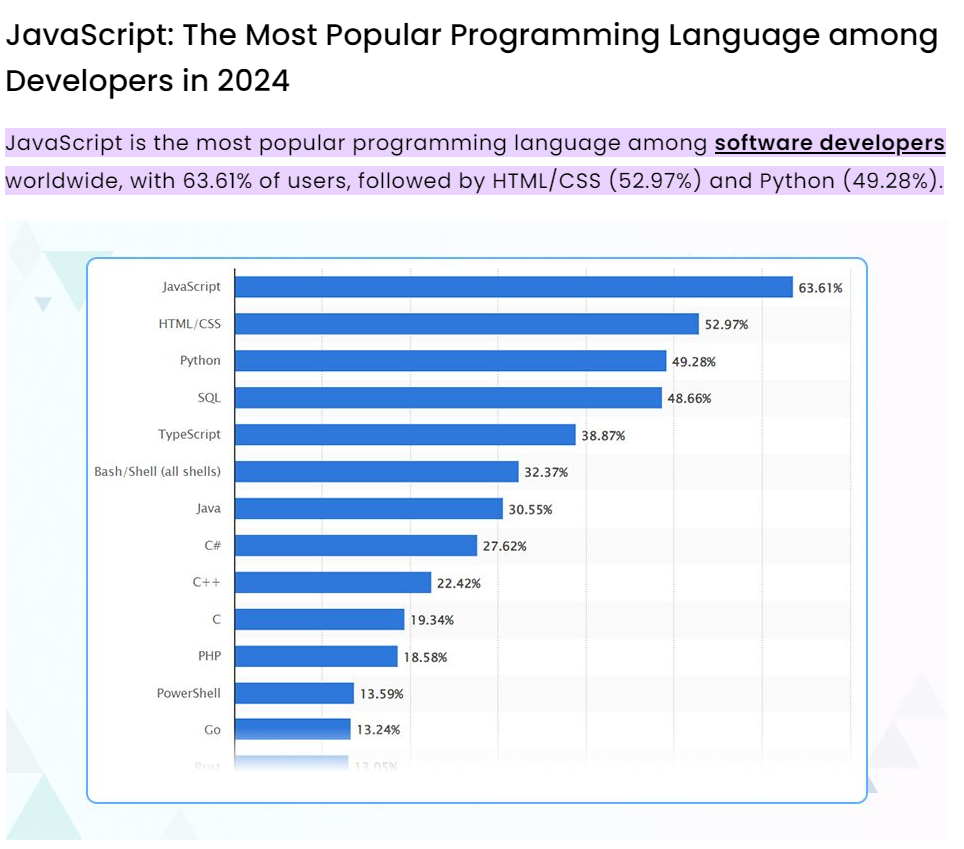
- Wordt immens veel gebruikt in de moderne wereld van development.