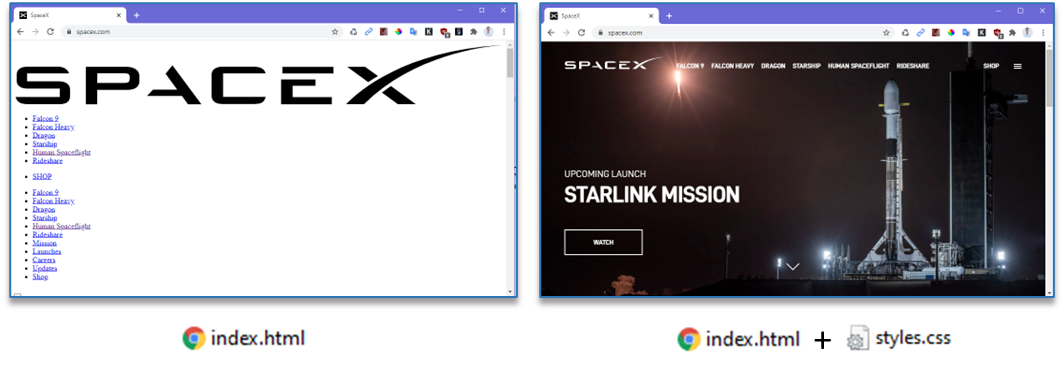
Wat is nu CSS?
Wat is CSS?
- Cascading Style Sheets
- Om HTML-elementen visuele flair te geven.
- Presentatie van een webpagina
- Kleurtjes, lettertype, opmaak, responsiviteit wanneer scherm van grootte verandert, etc.


Hoe ziet CSS code eruit?
- CSS bestaat uit rules (regels)
- Een rule bevat:
- Een selector
- Op welk element wil je deze stijl toepassen
- Bv.
body,section,h1,img
- Declaratie blok
- Accolades
- Bevat een of meerdere declaraties
- Een selector

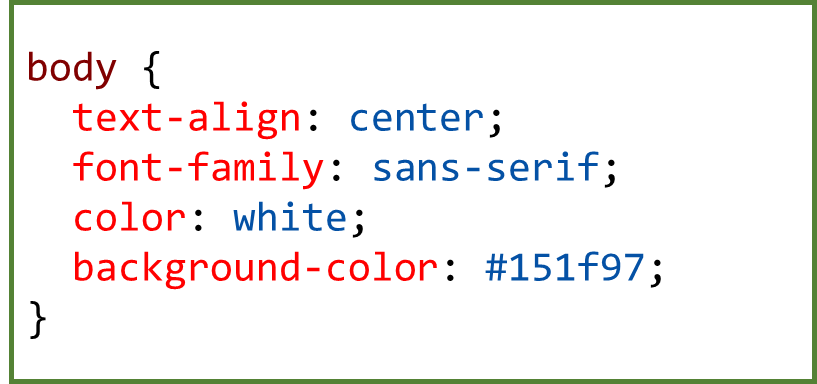
Wat is dan een “declaratie” in CSS?
- In een declaratie blok kan je een hele reeks declaraties (oftewel presentatie definities) toevoegen.
- Een declaratie bevat:
- Een property
- Wat je juist aan jouw gekozen element wil stijlen
- Bv.
text-align,color,font-family,background-color, etc.
- Een value (waarde)
- De waarde van het ding dat je wil stijlen
- Bv.
center,hotpink,sans-serif,white,rgb(21, 31, 151), etc.
- Een puntkomma
- Verplicht aan het einde van een declaratie
- Net zoals dat een punt verplicht is aan het einde van een Nederlandstalige zin
- Een property