Effective CSS
Vaak ga je meerdere overlappende regels toepassen op hetzelfde element met CSS, en dan moet er bepaald worden welke “wint”. CSS doet dit aan de hand van specificiteit en volgorde (dat is het “cascading” gedeelte van CSS).
Je kan elementen specifiek selecteren aan de hand van selectors.
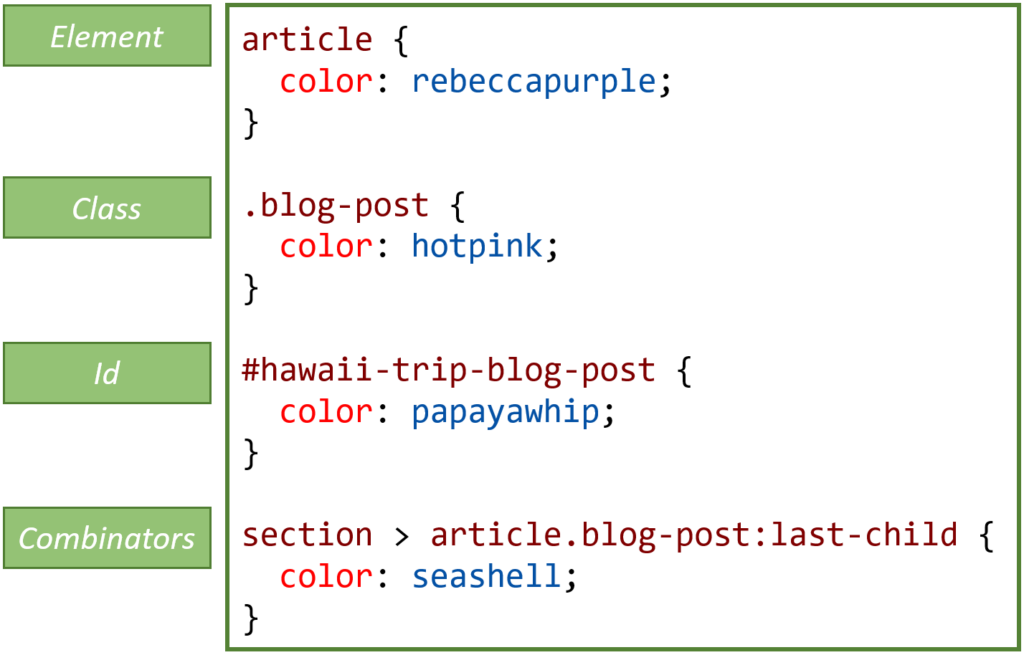
Elementen Selecteren in CSS
- Selecteren kan via:
- Elementen (bv.
body,div,article) - Class (bv.
.blog-post,.container) - Id (bv.
#hawaii-trip-blog-post,#checkout-form) - Combinators (extra mogelijkheden om selectors te combineren)
- Pseudoklassen (met dubbelpunt kan je een element zijn pseudoklassen aanspreken – meer info hierover later in de cursus)
- Elementen (bv.

<h1>Welcome to My Blog</h1>
<section>
<article class="blog-post">
<h2>My First Blog Post</h2>
<p>This is my first blog post. It's all about CSS!</p>
</article>
<article class="blog-post" id="hawaii-trip-blog-post">
<h2>Hawaii Trip Adventures</h2>
<p>Last summer, I had an amazing trip to Hawaii. Here's a recap of my adventures!</p>
</article>
<article class="blog-post">
<h2>Exploring the Wilderness</h2>
<p>I recently went on a hiking trip and discovered some breathtaking landscapes.</p>
</article>
<article class="blog-post">
<h2>A Glimpse into the Future</h2>
<p>Here are some thoughts on the future of technology and its impact on society.</p>
</article>
</section>
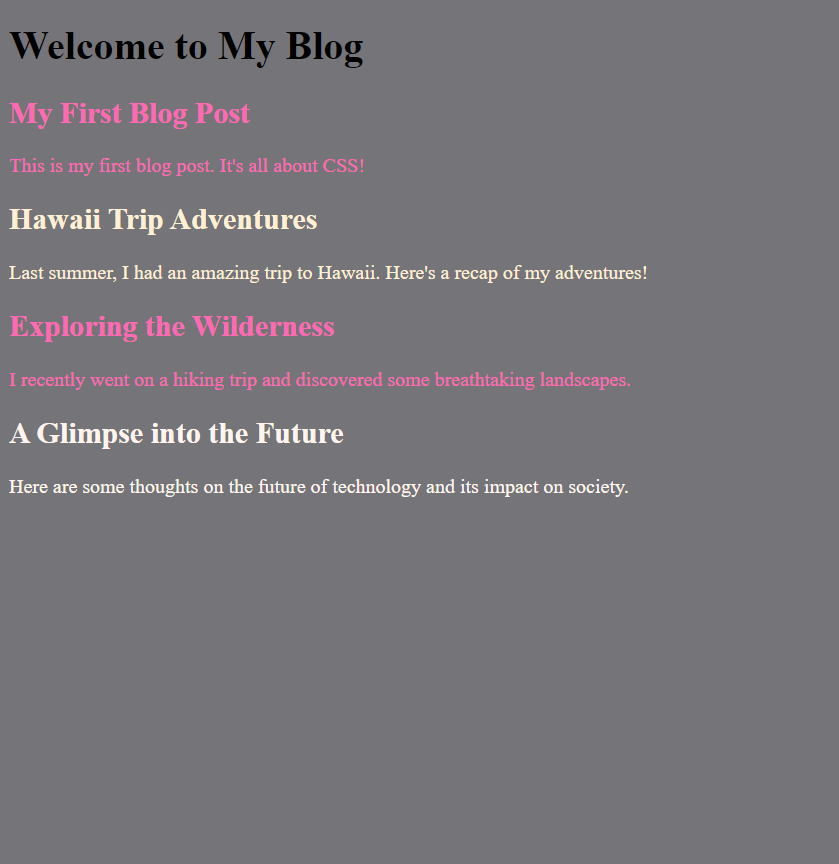
- De meest specifieke regel wint!
- Als het even specifiek is dan wint volgorde (de latere wint, alsof het overschrijft)


