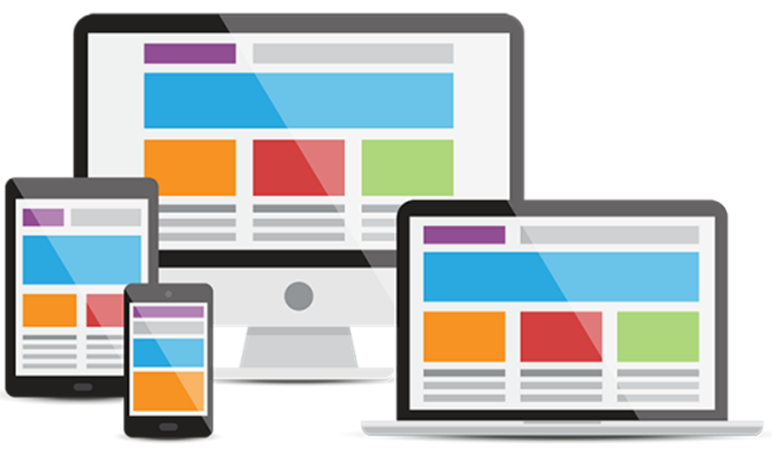
Responsive Design
- Layout reageert op schermgrootte veranderingen
- Geeft een bruikbare, goed ontworpen layout weer voor alle toestellen en schermgroottes
- Elementen springen onder elkaar en veranderen van grootte volgens CSS regels die pas actief worden bij bepaalde schermgroottes
- Media queries

Leer meer over het gebruik van Media Queries op W3Schools – Media Queries!


