Het Zogenaamde Box Model
Wat is het Box Model?
- Concept in CSS dat de manier waarop elementen worden weergegeven definieert.
- Gaat vooral over layout en spaties
- Je kan alle HTML elementen beschouwen als dozen (box) van inhoud
- Box model slaat op alles wat zo een element omringt qua spaties en diktes
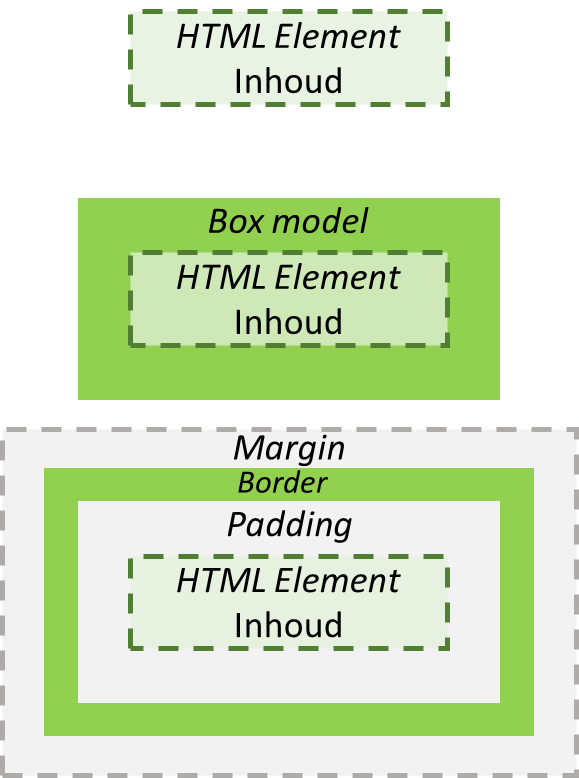
- Bestaat uit:
- Inhoud – tekst, afbeeldingen, etc.
- Padding – optionele ruimte tussen inhoud en de rand (border)
- Border – De rand van het element die content + padding omringt
- Margin – optionele ruimte tussen de rand van element en andere elementen


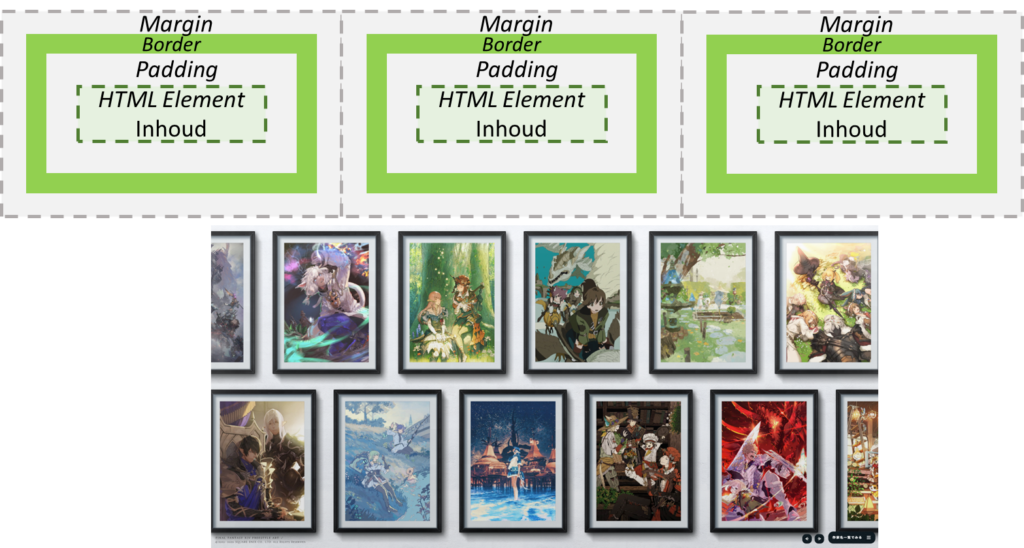
Het Box Model in Actie
Wanneer stijlen zoals breedte (width), hoogte (height), padding, border, of margin worden toegepast op een element, beïnvloeden ze elk de totale grootte van de box.
.example-box {
width: 200px;
height: 150px;
padding: 20px;
border: 2px solid black;
margin: 10px;
}
Zo kan je het ontwerp en positioneren en layout en spacing van jouw elementen in jouw pagina’s nauwkeurig controleren.


