Responsive Design met Bootstrap
Het Grid Systeem van Bootstrap
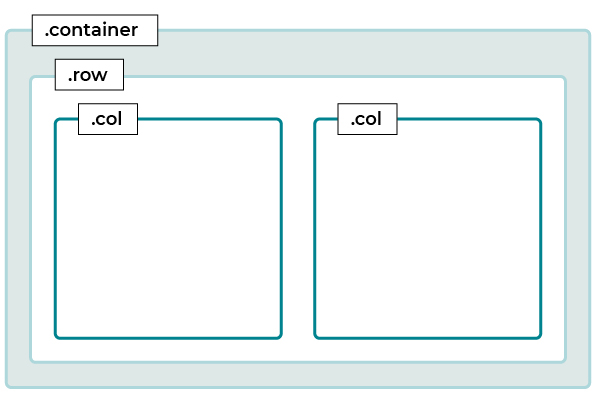
- Je gaat met Bootstrap alles in containers, rows en columns plaatsen.
- Concreet telkens div element met klasse
container,rowencol
- Concreet telkens div element met klasse
- Voor meer info over het Grid systeem van Bootstrap kan je naar de Bootstrap – Grid documentatie!

De container
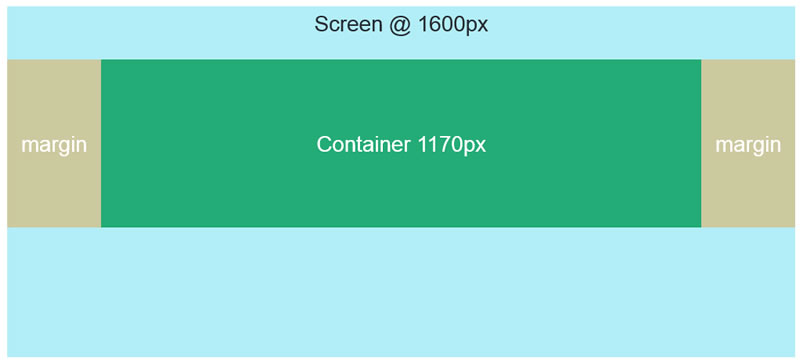
- Een container in Bootstrap omvat de inhoud van jouw webpagina, en geeft meestal een marge aan beide kanten.
- Responsieve container
- Garandeert een goede uitlijning en afstand tussen elementen
- Concreet is dat dus
<div class="container">...</div> - Er bestaat ook
container-fluidvoor als je 100% van de schermbreedte wil innemen.- Meestal doen we dit enkel voor achtergrondskleuren/achtergrondsfoto’s en beperken we de tekstuele inhoud tot de beperkte breedte van
container
- Meestal doen we dit enkel voor achtergrondskleuren/achtergrondsfoto’s en beperken we de tekstuele inhoud tot de beperkte breedte van

<div class="container">
<h1>Hello Container</h1>
</div>De row
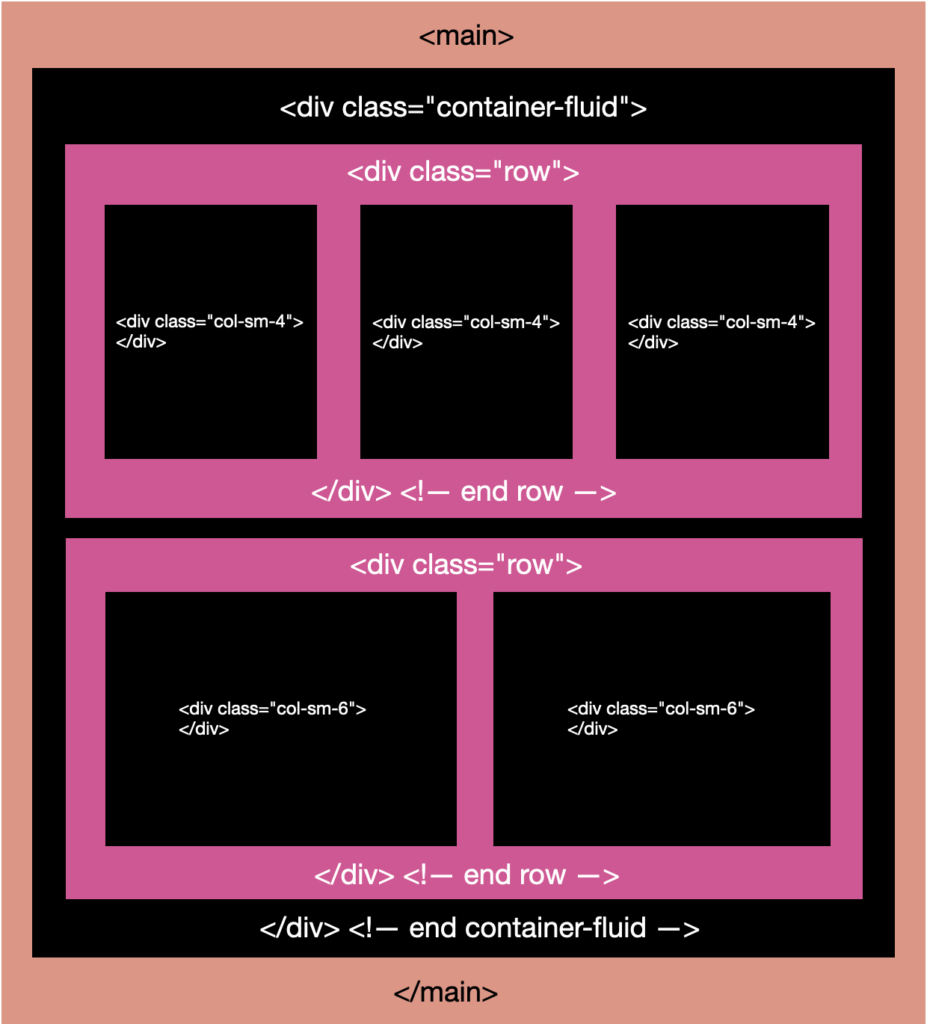
- In de container zetten we rows, en een row is om een groep van kolommen te maken die we dan responsief kunnen maken.
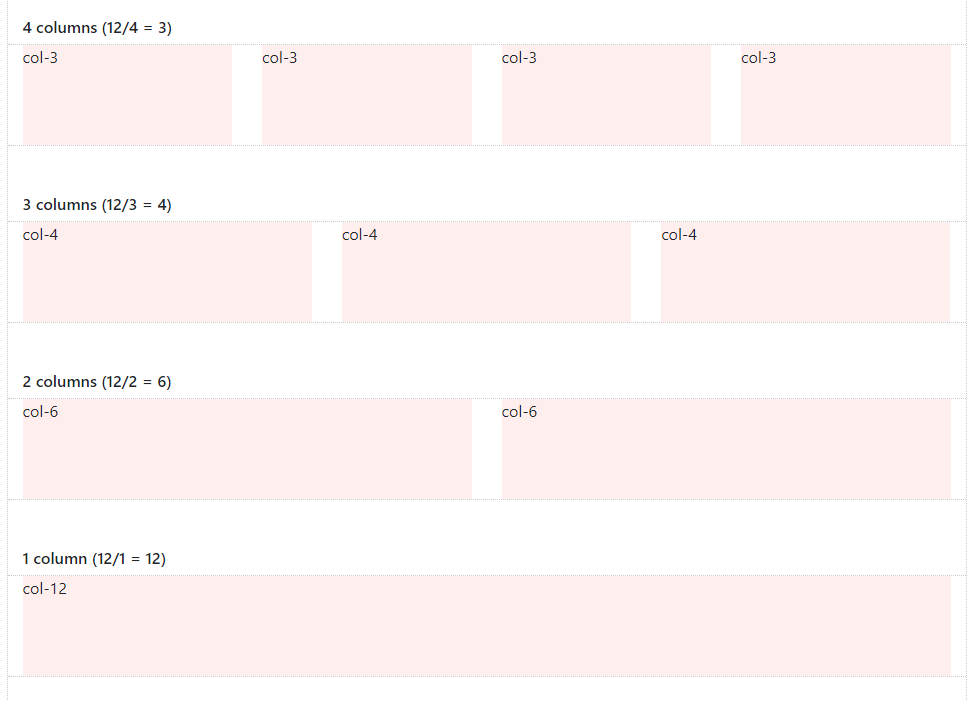
- In een row hebben we ruimte voor 12 kolommen van gelijke breedte
- Je kan dus de kolomgrootte instellen en beslissen hoeveel er naast elkaar getoond worden (zie voorbeeld)
- Concreet is dat dus
<div class="row">...</div>

<div class="container">
<div class="row">
<h1>Hello Row</h1>
</div>
</div>De column
- In een row zetten we kolommen.
- In de kolommen staat onze concrete inhoud.
- Concreet is dat dus
<div class="col">...</div> - Je kan de proportionele breedte van een kolom instellen met een getal bv.
col-12,col-11,col-7, etc. - Concreet is dat dus
<div class="col-3">...</div> - In een row is 12 breed, dus als er geen plaats is voor een kolom springt hij eronder dynamisch.
- Het is ook mogelijk om voor verschillende schermgroottes een andere proportie in te stellen.
- Dit doe je door eerst een grootte mee te geven.
- Bv.
col-sm-12,col-md-6,col-lg-4,col-xl-3, etc.
- Voor meer info over de exacte schermgroottes alsook de verschillende klassenamen kan je naar de Bootstrap – Grid documentatie en de Bootstrap – Breakpoints documentatie!
- Voor meer info over kolommen kan je naar de Bootstrap – Columns documentatie!

<div class="container">
<div class="row">
<div class="col-6">
<h1>Hello Column</h1>
</div>
<div class="col-6">
<h1>Hello Another Column</h1>
</div>
</div>
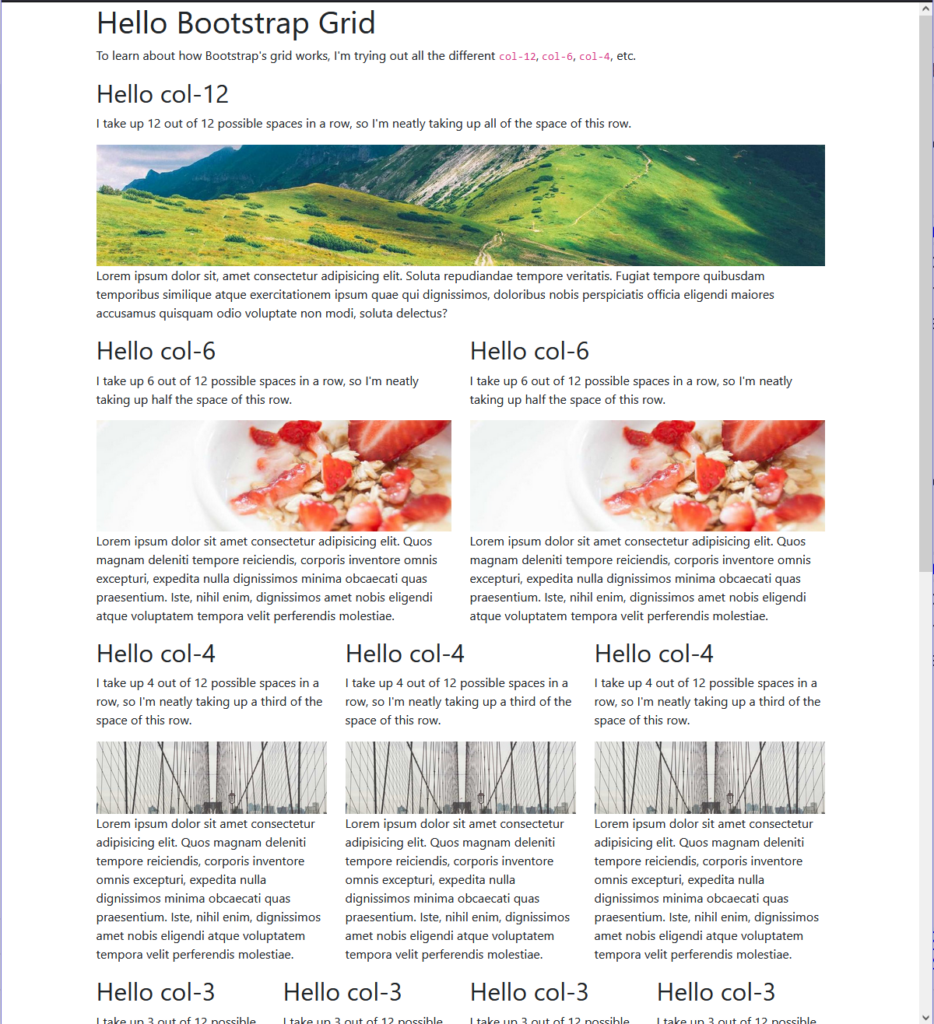
</div>👩💻 Hands-on Demo: Hello Bootstrap Grid
De grid van Bootstrap duurt eventjes om gewoon te geraken. We proberen het meteen uit in een project die we vervolgens als referentie gaan gebruiken om het beter te begrijpen.
- Maak en nieuwe projectmap aan genaamd
hello-bootstrap-grid. - Open deze map via Visual Studio Code.
- Via het projectpaneel, maak hierin een nieuw bestand aan genaamd
index.html. - Installeer Bootstrap 5 hier op de manier die je hiervoor gezien hebt.
- Maak gebruik van
div.container,div.rowendiv.col(met getal) om te experimenteren met inhoud die zich automatisch houdt aan de meegegeven breedte (zie voorbeeld).

Oplossingen
🕵️♂️ Klik hier om de oplossingen te tonen

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello Bootstrap Grid</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>Hello Bootstrap Grid</h1>
<p>To learn about how Bootstrap's grid works, I'm trying out all the different <code>col-12</code>,
<code>col-6</code>, <code>col-4</code>, etc.
</p>
<h2>Hello col-12</h2>
<p>I take up 12 out of 12 possible spaces in a row, so I'm neatly taking up all of the space of this
row.
</p>
<img src="https://picsum.photos/1800/300" class="img-fluid" alt="" srcset="">
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Soluta repudiandae tempore veritatis.
Fugiat tempore quibusdam temporibus similique atque exercitationem ipsum quae qui dignissimos,
doloribus nobis perspiciatis officia eligendi maiores accusamus quisquam odio voluptate non modi,
soluta delectus?</p>
</div>
<div class="col-6">
<h2>Hello col-6</h2>
<p>I take up 6 out of 12 possible spaces in a row, so I'm neatly taking up half the space of this row.
</p>
<img src="https://picsum.photos/800/250" class="img-fluid" alt="" srcset="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos magnam deleniti tempore reiciendis,
corporis inventore omnis excepturi, expedita nulla dignissimos minima obcaecati quas praesentium.
Iste, nihil enim, dignissimos amet nobis eligendi atque voluptatem tempora velit perferendis
molestiae.</p>
</div>
<div class="col-6">
<h2>Hello col-6</h2>
<p>I take up 6 out of 12 possible spaces in a row, so I'm neatly taking up half the space of this row.
</p>
<img src="https://picsum.photos/800/250" class="img-fluid" alt="" srcset="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos magnam deleniti tempore reiciendis,
corporis inventore omnis excepturi, expedita nulla dignissimos minima obcaecati quas praesentium.
Iste, nihil enim, dignissimos amet nobis eligendi atque voluptatem tempora velit perferendis
molestiae.</p>
</div>
<div class="col-4">
<h2>Hello col-4</h2>
<p>I take up 4 out of 12 possible spaces in a row, so I'm neatly taking up a third of the space of this
row.
</p>
<img src="https://picsum.photos/800/251" class="img-fluid" alt="" srcset="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos magnam deleniti tempore reiciendis,
corporis inventore omnis excepturi, expedita nulla dignissimos minima obcaecati quas praesentium.
Iste, nihil enim, dignissimos amet nobis eligendi atque voluptatem tempora velit perferendis
molestiae.</p>
</div>
<div class="col-4">
<h2>Hello col-4</h2>
<p>I take up 4 out of 12 possible spaces in a row, so I'm neatly taking up a third of the space of this
row.
</p>
<img src="https://picsum.photos/800/251" class="img-fluid" alt="" srcset="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos magnam deleniti tempore reiciendis,
corporis inventore omnis excepturi, expedita nulla dignissimos minima obcaecati quas praesentium.
Iste, nihil enim, dignissimos amet nobis eligendi atque voluptatem tempora velit perferendis
molestiae.</p>
</div>
<div class="col-4">
<h2>Hello col-4</h2>
<p>I take up 4 out of 12 possible spaces in a row, so I'm neatly taking up a third of the space of this
row.
</p>
<img src="https://picsum.photos/800/251" class="img-fluid" alt="" srcset="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos magnam deleniti tempore reiciendis,
corporis inventore omnis excepturi, expedita nulla dignissimos minima obcaecati quas praesentium.
Iste, nihil enim, dignissimos amet nobis eligendi atque voluptatem tempora velit perferendis
molestiae.</p>
</div>
<div class="col-3">
<h2>Hello col-3</h2>
<p>I take up 3 out of 12 possible spaces in a row, so I'm neatly taking up a quarter of the space of
this row.
</p>
<img src="https://picsum.photos/800/249" class="img-fluid" alt="" srcset="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos magnam deleniti tempore reiciendis,
corporis inventore omnis excepturi, expedita nulla dignissimos minima obcaecati quas praesentium.
Iste, nihil enim, dignissimos amet nobis eligendi atque voluptatem tempora velit perferendis
molestiae.</p>
</div>
<div class="col-3">
<h2>Hello col-3</h2>
<p>I take up 3 out of 12 possible spaces in a row, so I'm neatly taking up a quarter of the space of
this row.
</p>
<img src="https://picsum.photos/800/249" class="img-fluid" alt="" srcset="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos magnam deleniti tempore reiciendis,
corporis inventore omnis excepturi, expedita nulla dignissimos minima obcaecati quas praesentium.
Iste, nihil enim, dignissimos amet nobis eligendi atque voluptatem tempora velit perferendis
molestiae.</p>
</div>
<div class="col-3">
<h2>Hello col-3</h2>
<p>I take up 3 out of 12 possible spaces in a row, so I'm neatly taking up a quarter of the space of
this row.
</p>
<img src="https://picsum.photos/800/249" class="img-fluid" alt="" srcset="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos magnam deleniti tempore reiciendis,
corporis inventore omnis excepturi, expedita nulla dignissimos minima obcaecati quas praesentium.
Iste, nihil enim, dignissimos amet nobis eligendi atque voluptatem tempora velit perferendis
molestiae.</p>
</div>
<div class="col-3">
<h2>Hello col-3</h2>
<p>I take up 3 out of 12 possible spaces in a row, so I'm neatly taking up a quarter of the space of
this row.
</p>
<img src="https://picsum.photos/800/249" class="img-fluid" alt="" srcset="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos magnam deleniti tempore reiciendis,
corporis inventore omnis excepturi, expedita nulla dignissimos minima obcaecati quas praesentium.
Iste, nihil enim, dignissimos amet nobis eligendi atque voluptatem tempora velit perferendis
molestiae.</p>
</div>
<div class="col-3">
<h2>Hello col-3</h2>
<p>I take up 3 out of 12 possible spaces in a row, so I'm neatly taking up a quarter of the space of
this row.
</p>
<img src="https://picsum.photos/800/249" class="img-fluid" alt="" srcset="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos magnam deleniti tempore reiciendis,
corporis inventore omnis excepturi, expedita nulla dignissimos minima obcaecati quas praesentium.
Iste, nihil enim, dignissimos amet nobis eligendi atque voluptatem tempora velit perferendis
molestiae.</p>
</div>
<div class="col-3">
<h2>Hello col-3</h2>
<p>I take up 3 out of 12 possible spaces in a row, so I'm neatly taking up a quarter of the space of
this row.
</p>
<img src="https://picsum.photos/800/249" class="img-fluid" alt="" srcset="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos magnam deleniti tempore reiciendis,
corporis inventore omnis excepturi, expedita nulla dignissimos minima obcaecati quas praesentium.
Iste, nihil enim, dignissimos amet nobis eligendi atque voluptatem tempora velit perferendis
molestiae.</p>
</div>
<div class="col-3">
<h2>Hello col-3</h2>
<p>I take up 3 out of 12 possible spaces in a row, so I'm neatly taking up a quarter of the space of
this row.
</p>
<img src="https://picsum.photos/800/249" class="img-fluid" alt="" srcset="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos magnam deleniti tempore reiciendis,
corporis inventore omnis excepturi, expedita nulla dignissimos minima obcaecati quas praesentium.
Iste, nihil enim, dignissimos amet nobis eligendi atque voluptatem tempora velit perferendis
molestiae.</p>
</div>
<div class="col-3">
<h2>Hello col-3</h2>
<p>I take up 3 out of 12 possible spaces in a row, so I'm neatly taking up a quarter of the space of
this row.
</p>
<img src="https://picsum.photos/800/249" class="img-fluid" alt="" srcset="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quos magnam deleniti tempore reiciendis,
corporis inventore omnis excepturi, expedita nulla dignissimos minima obcaecati quas praesentium.
Iste, nihil enim, dignissimos amet nobis eligendi atque voluptatem tempora velit perferendis
molestiae.</p>
</div>
</div>
</div>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>Responsieve Kolommen
- Je kan dus ook kolom-breedtes dynamisch laten aanpassen afhankelijk van schermgrootte
- Een schermgrootte duid je aan met een afkorting (bv.
col-sm-6is voor small,col-md-6is voor medium,col-lg-6is voor large, etc.)- Wil je meer info over de afkortingen en ook exact hoe groot die schermen zijn? Ga naar de Bootstrap – Grid documentatie en de Bootstrap – Breakpoints documentatie!
- Zie het voorbeeld voor een live demonstratie
<div class="container">
<div class="row">
<div class="col-12">
<h1>Hello Responsive Bootstrap Grid</h1>
...
</div>
<div class="col-sm-12 col-md-6 col-lg-4 col-xl-3">
...
</div>
<div class="col-sm-12 col-md-6 col-lg-4 col-xl-3">
...
</div>
<div class="col-sm-12 col-md-6 col-lg-4 col-xl-3">
...
</div>
<div class="col-sm-12 col-md-6 col-lg-4 col-xl-3">
...
</div>
</div>
</div>
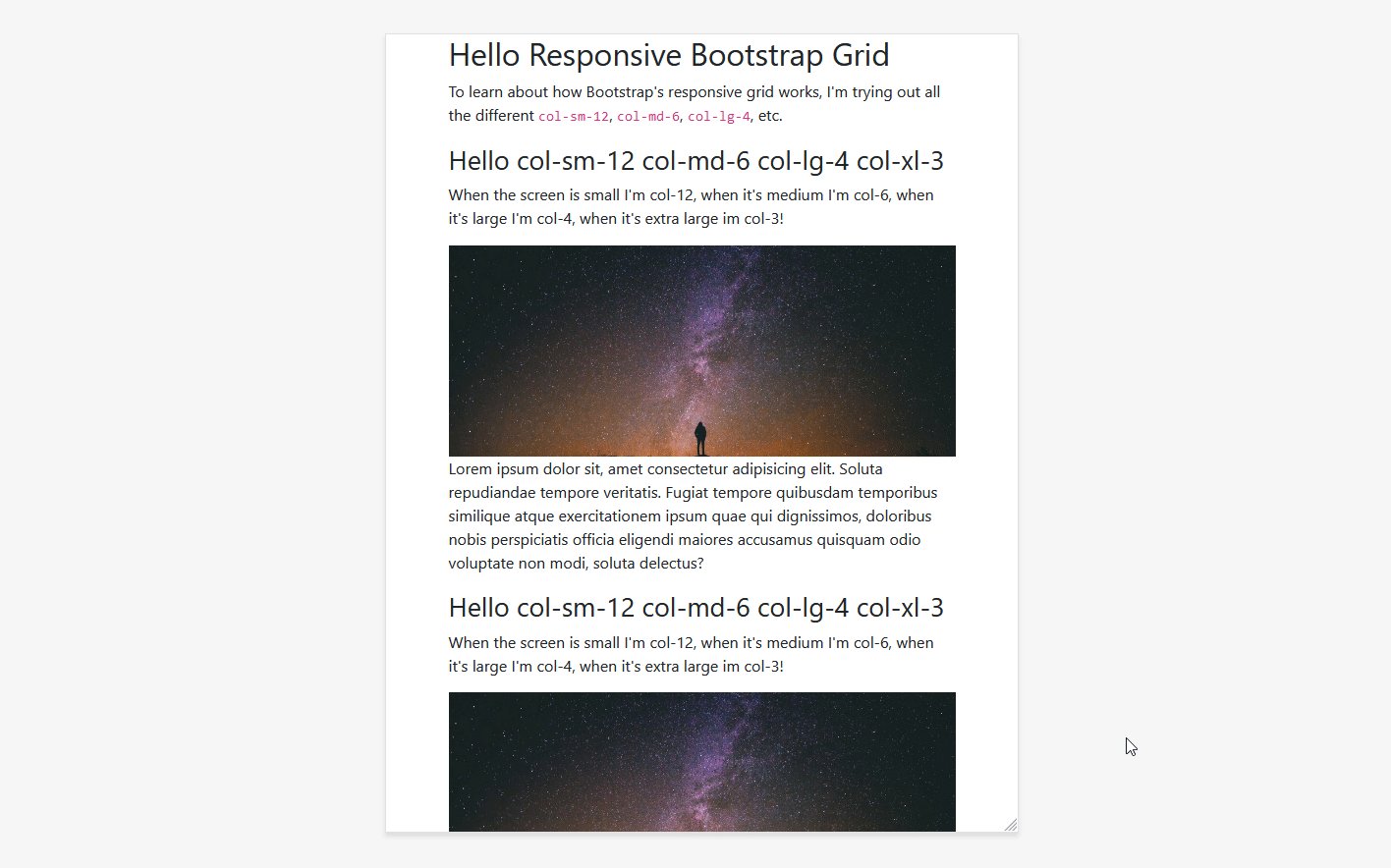
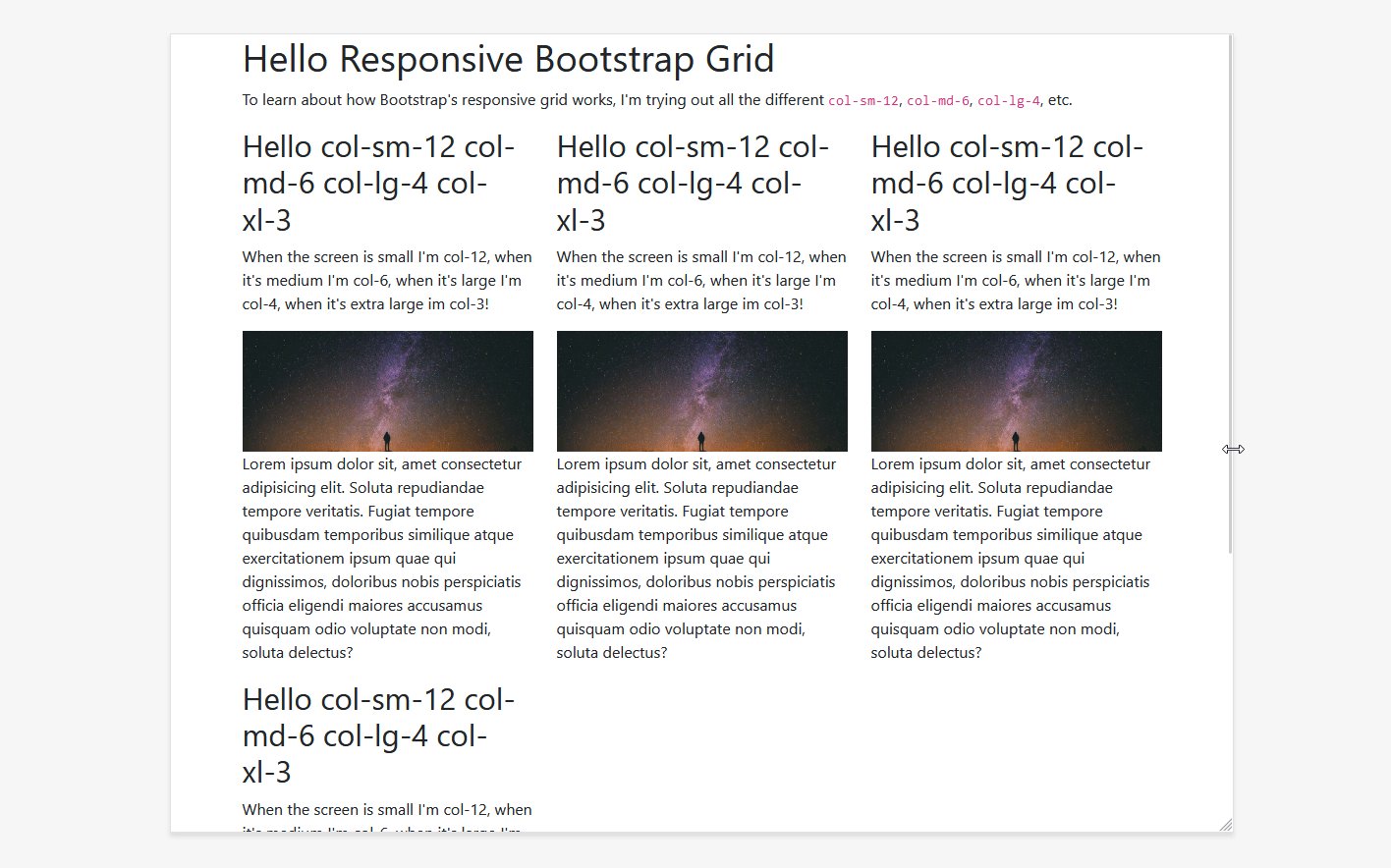
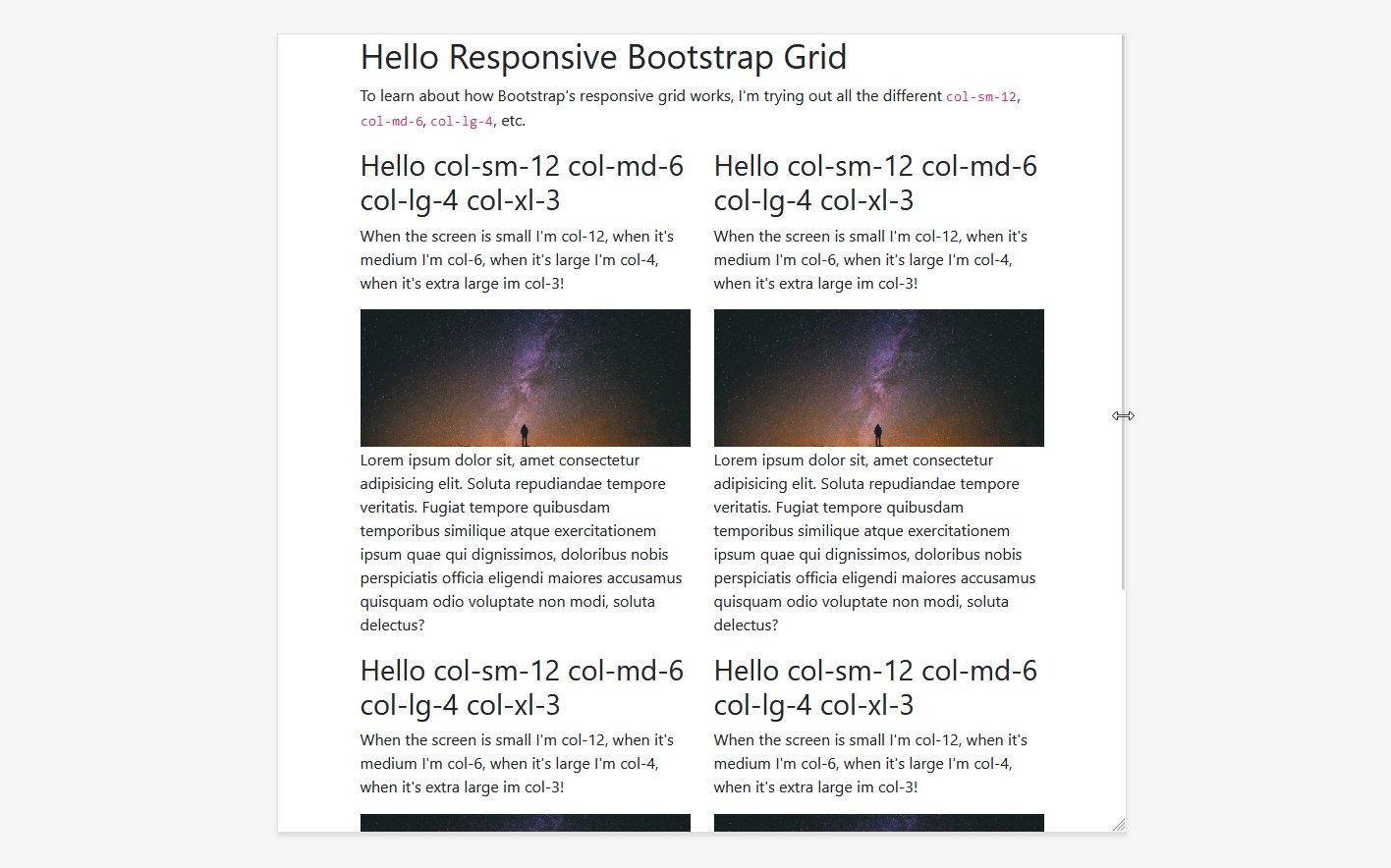
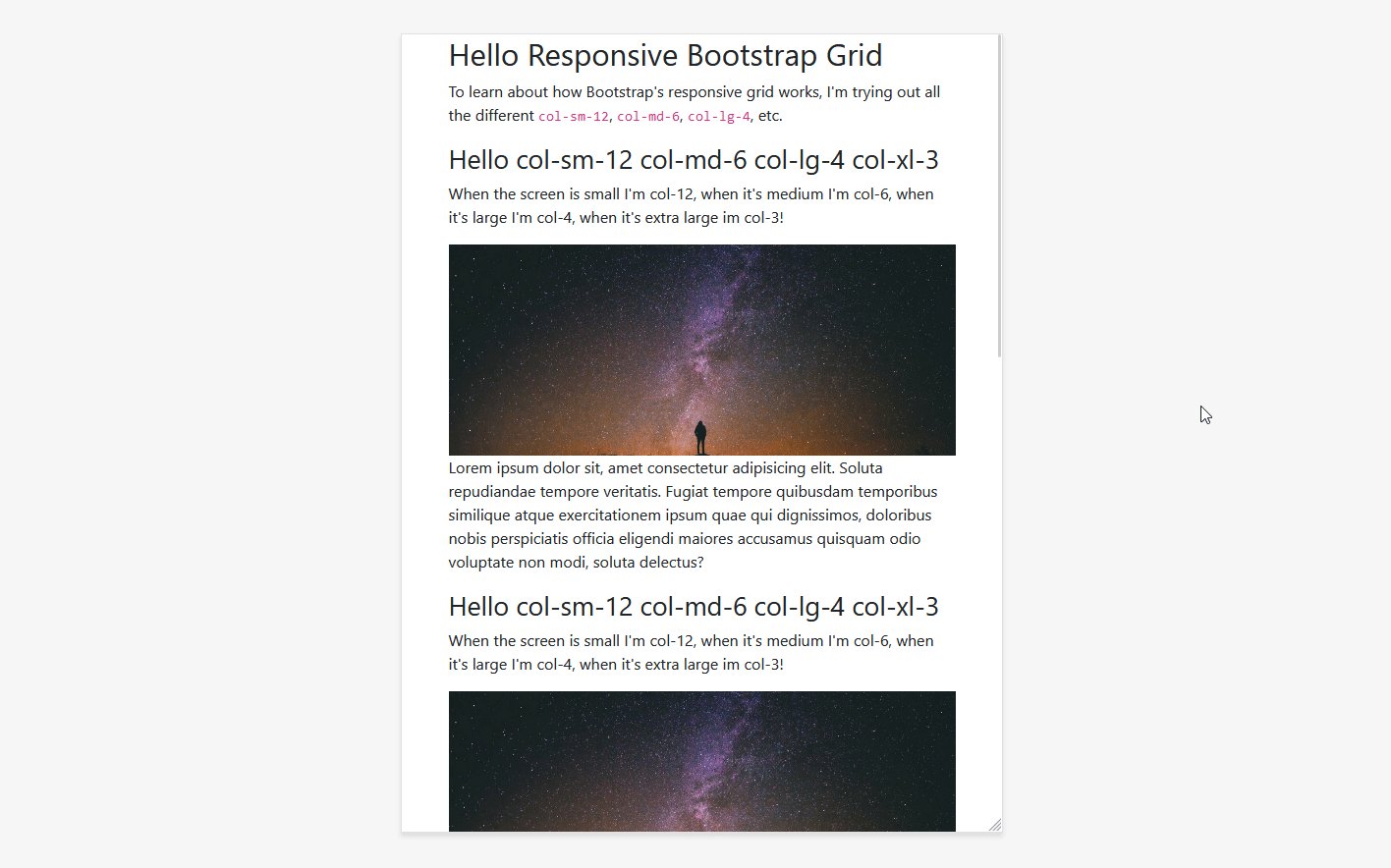
👩💻 Hands-on Demo: Hello Responsive Bootstrap Grid
Het voorbeeld van hier boven gaan we overnemen om de responsive grid van Bootstrap beter te begrijpen.
- In jouw
hello-bootstrap-gridproject, maak een nieuw bestand aan genaamdresponsive.html. - Installeer Bootstrap 5 hier op de manier die je hiervoor gezien hebt.
- Maak gebruik van
div.container,div.rowendiv.col(met getal) om te experimenteren met inhoud die zich automatisch houdt aan de meegegeven breedte (zie voorbeeld) en die ook automatisch verandert afhankelijk van schermgrootte.- Op een kleine scherm neemt het de volledige breedte in.
- Op een tablet neemt het de helft van de breedte in.
- Op een laptop neemt het een derde van de breedte in.
- Om een grotere scherm kan je er 4 naast elkaar zien.
Oplossingen
🕵️♂️ Klik hier om de oplossingen te tonen

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<title>Hello Responsive Bootstrap Grid</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h1>Hello Responsive Bootstrap Grid</h1>
<p>To learn about how Bootstrap's responsive grid works, I'm trying out all the different
<code>col-sm-12</code>,
<code>col-md-6</code>, <code>col-lg-4</code>, etc.
</p>
</div>
<div class="col-sm-12 col-md-6 col-lg-4 col-xl-3">
<h2>Hello col-sm-12 col-md-6 col-lg-4 col-xl-3</h2>
<p>When the screen is small I'm col-12, when it's medium I'm col-6, when it's large I'm col-4, when it's
extra large im col-3!
</p>
<img src="https://picsum.photos/1800/750" class="img-fluid" alt="" srcset="">
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Soluta repudiandae tempore veritatis.
Fugiat tempore quibusdam temporibus similique atque exercitationem ipsum quae qui dignissimos,
doloribus nobis perspiciatis officia eligendi maiores accusamus quisquam odio voluptate non modi,
soluta delectus?</p>
</div>
<div class="col-sm-12 col-md-6 col-lg-4 col-xl-3">
<h2>Hello col-sm-12 col-md-6 col-lg-4 col-xl-3</h2>
<p>When the screen is small I'm col-12, when it's medium I'm col-6, when it's large I'm col-4, when it's
extra large im col-3!
</p>
<img src="https://picsum.photos/1800/750" class="img-fluid" alt="" srcset="">
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Soluta repudiandae tempore veritatis.
Fugiat tempore quibusdam temporibus similique atque exercitationem ipsum quae qui dignissimos,
doloribus nobis perspiciatis officia eligendi maiores accusamus quisquam odio voluptate non modi,
soluta delectus?</p>
</div>
<div class="col-sm-12 col-md-6 col-lg-4 col-xl-3">
<h2>Hello col-sm-12 col-md-6 col-lg-4 col-xl-3</h2>
<p>When the screen is small I'm col-12, when it's medium I'm col-6, when it's large I'm col-4, when it's
extra large im col-3!
</p>
<img src="https://picsum.photos/1800/750" class="img-fluid" alt="" srcset="">
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Soluta repudiandae tempore veritatis.
Fugiat tempore quibusdam temporibus similique atque exercitationem ipsum quae qui dignissimos,
doloribus nobis perspiciatis officia eligendi maiores accusamus quisquam odio voluptate non modi,
soluta delectus?</p>
</div>
<div class="col-sm-12 col-md-6 col-lg-4 col-xl-3">
<h2>Hello col-sm-12 col-md-6 col-lg-4 col-xl-3</h2>
<p>When the screen is small I'm col-12, when it's medium I'm col-6, when it's large I'm col-4, when it's
extra large im col-3!
</p>
<img src="https://picsum.photos/1800/750" class="img-fluid" alt="" srcset="">
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Soluta repudiandae tempore veritatis.
Fugiat tempore quibusdam temporibus similique atque exercitationem ipsum quae qui dignissimos,
doloribus nobis perspiciatis officia eligendi maiores accusamus quisquam odio voluptate non modi,
soluta delectus?</p>
</div>
</div>
</div>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
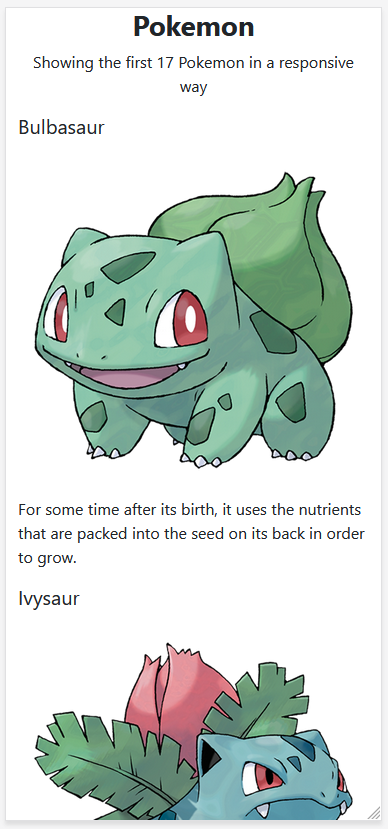
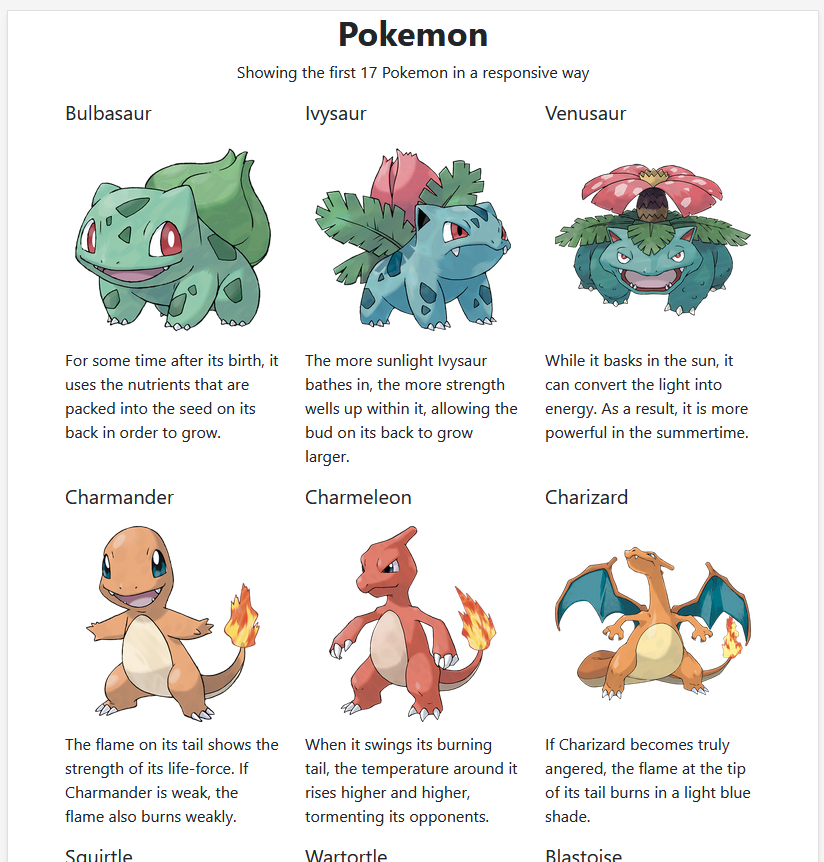
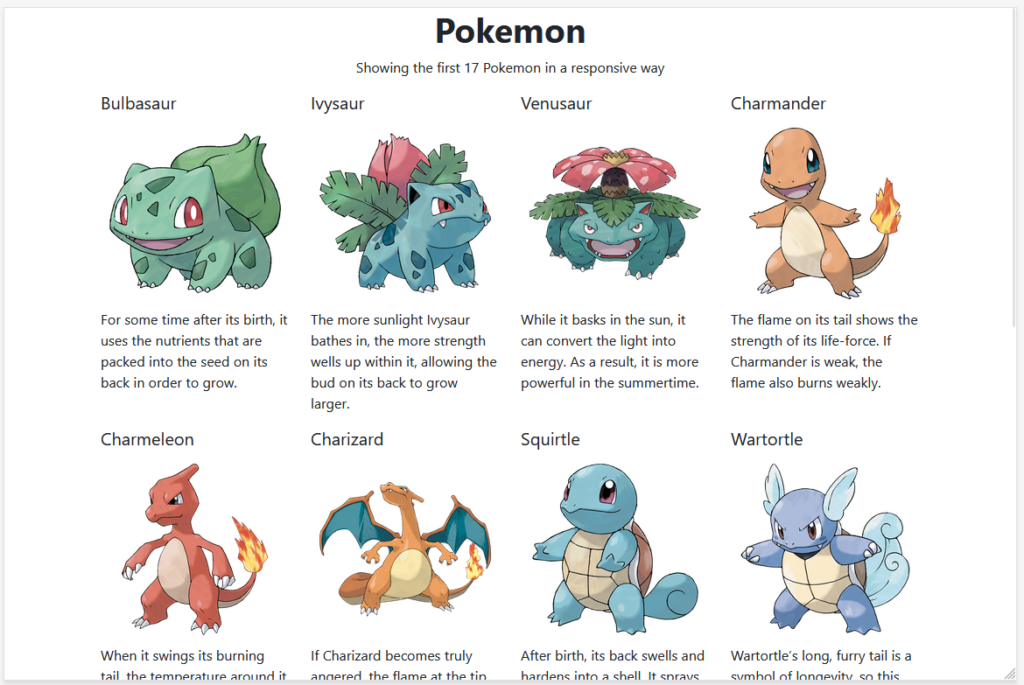
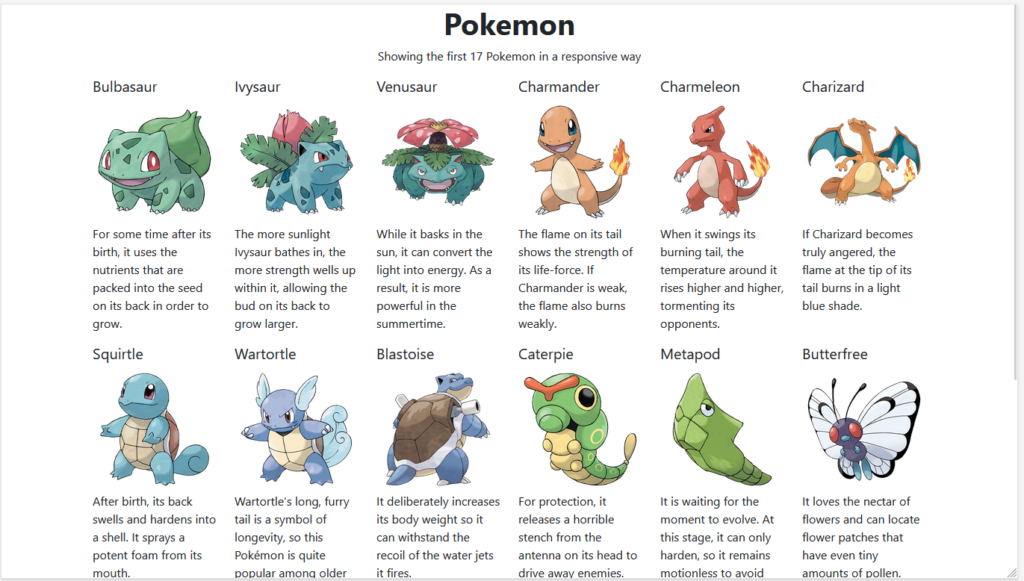
</html>👩💻 Oefening: Pokémon
We gaan oefenen op wat we geleerd hebben oefenen aan de hand van een leuke Pokémon oefening. We gaan namelijk de eerste 17 Pokémon weergeven op een responsieve manier.




- Maak een nieuw projectmap genaamd
pokemonen maak gebruik van Bootstrap om een responsieve webpagina met Pokémon te tonen zoals in het voorbeeld.- Maak een
index.htmlaan. - Installeer Bootstrap 5 zoals reeds getoond.
- Gebruik Google-Fu om informatie (naam, afbeelding en beschrijving) van de eerste 17 Pokémon bijdehand te hebben.
- Bouw jouw container, row en kolommen op en gebruik responsieve kolommen zodanig dat we per schermgrootte een andere layout zien.
- Maak een
- (Extra) Maak het mooier met eigen geschreven CSS en met out-of-the-box snuifjes van Bootstrap zelf.


