Aan de slag met Bootstrap
Bootstrap is nu enkel een CSS bestand en een JS bestand, dus je kan:
- Deze handmatig downloaden en beschikbaar maken in jouw projecten.
- Een CDN link gebruiken om nog sneller aan de slag te gaan.
- 🏆 Meteen een Starter Template copy+paste’en om nog sneller aan de slag te gaan.
Starter Template gebruiken
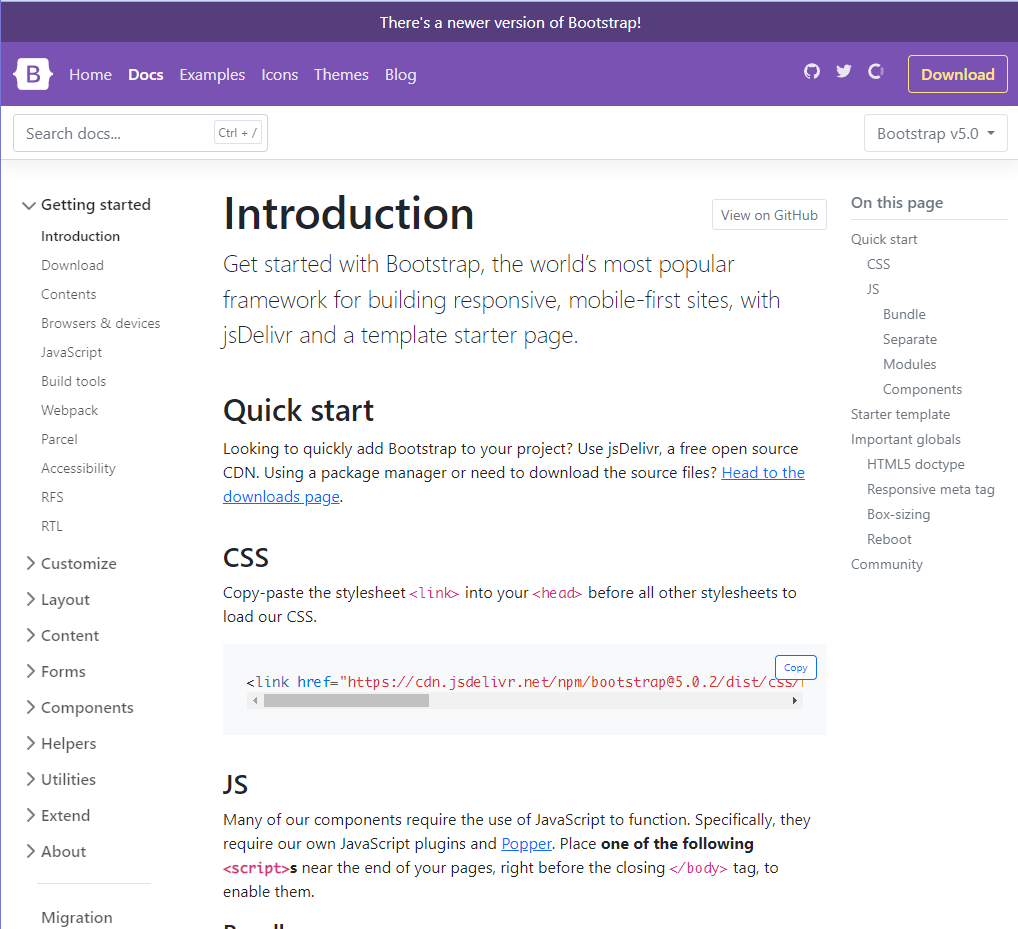
- Ga naar de Getting started with Bootstrap 5 pagina van Bootstrap.

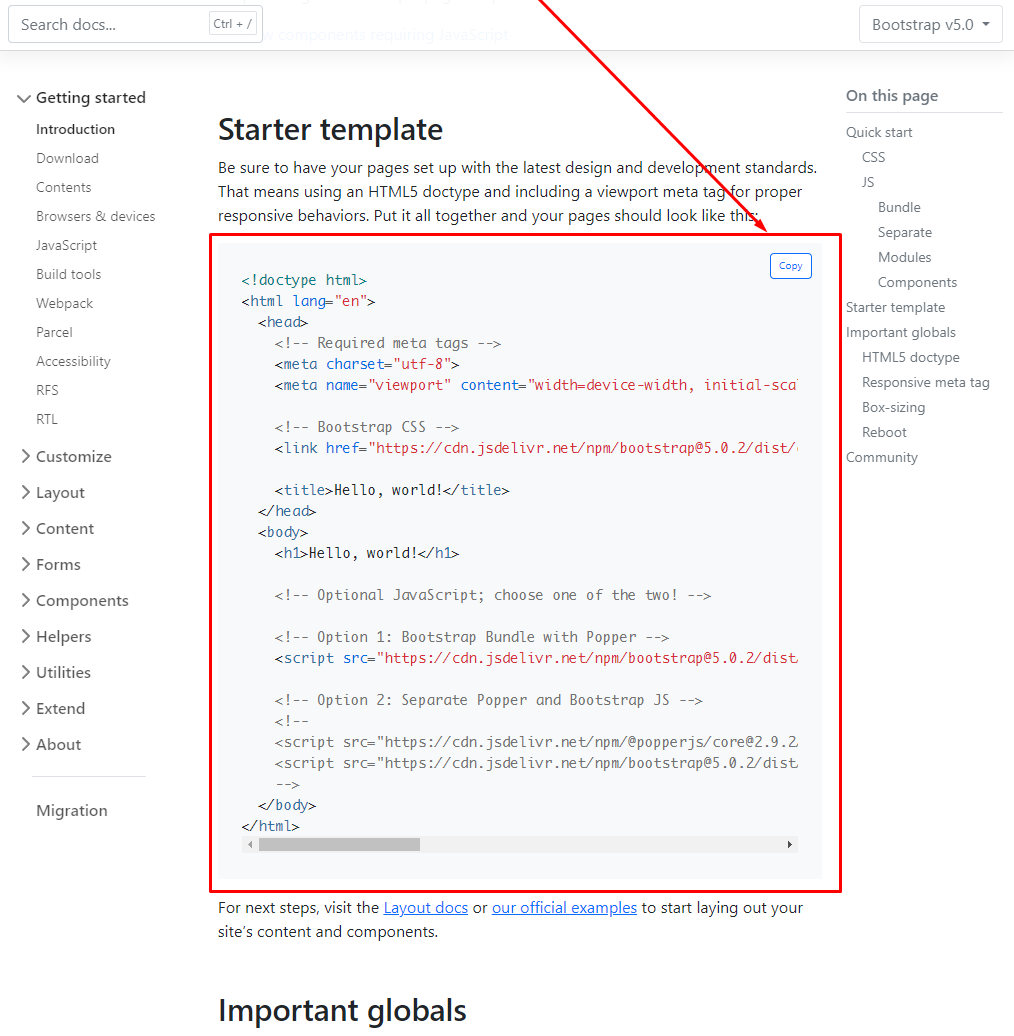
- Onder Starter template vind je een code snippet van een project starter die je mag kopiëren.

- Copy+Paste deze code in jouw index.html en je bent klaar!


👩💻 Hands-on Demo: Hello Bootstrap
We gaan aan de slag met Bootstrap!

- Maak en nieuwe projectmap aan genaamd
hello-bootstrap. - Open deze map via Visual Studio Code.
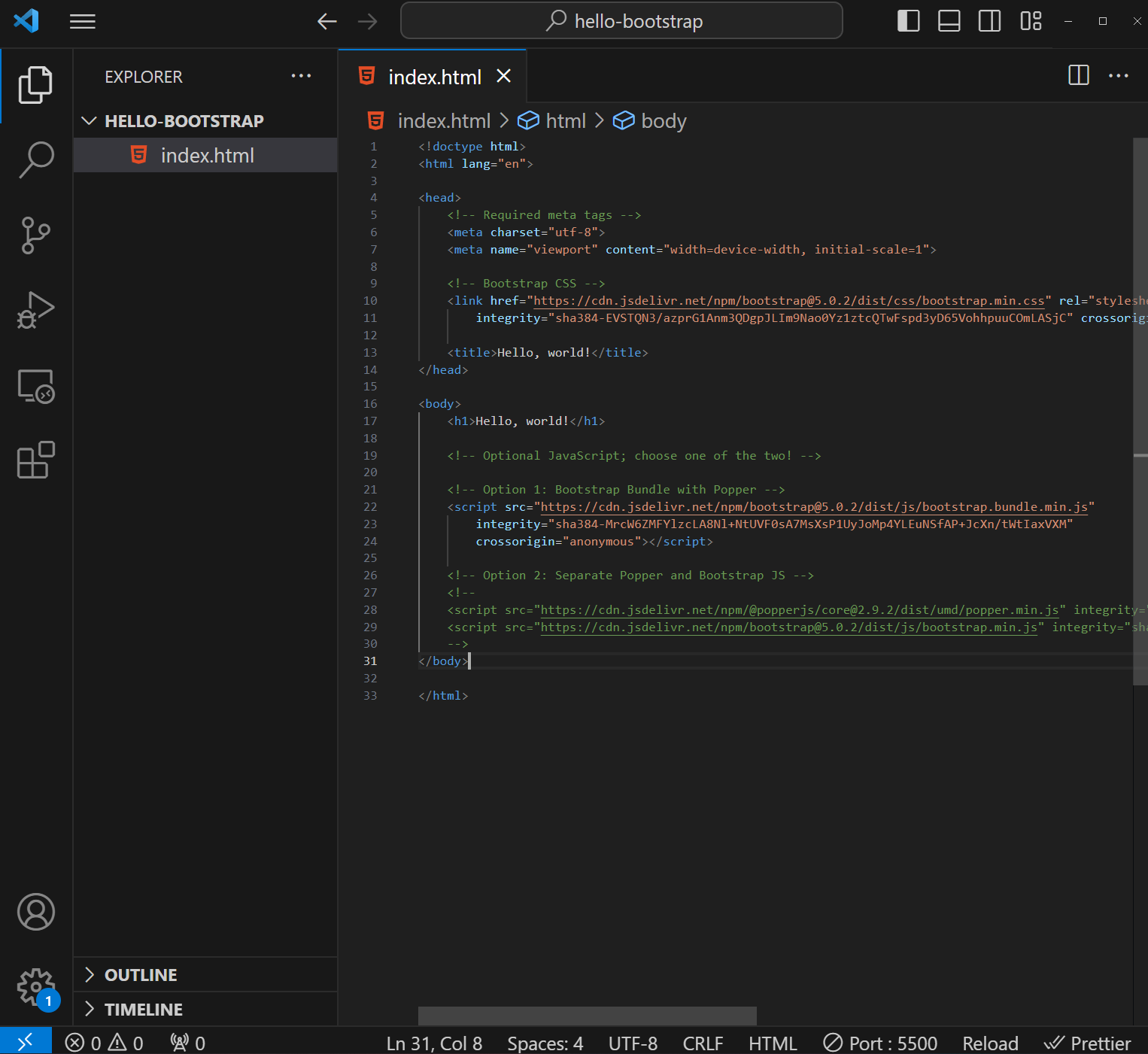
- Via het projectpaneel, maak hierin een nieuw bestand aan genaamd
index.html. - Installeer Bootstrap 5 hier op de manier die je hierboven gezien hebt.
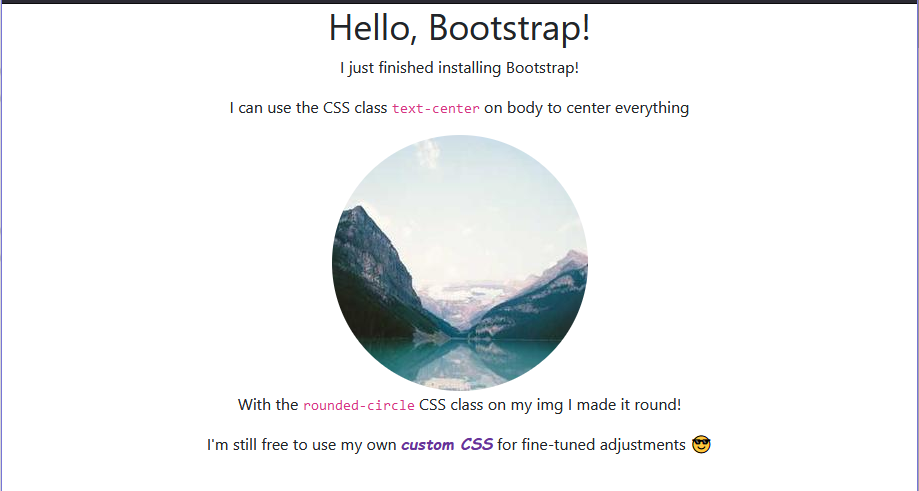
- Vul aan met een koptitel, een reeks paragrafen, foto’s, etc. (zie voorbeeld)
- Voorzie ook jouw eigen CSS:
- Maak een map aan
cssmet daarin enstyle.cssbestand. - In de
<head>element van jouw index.html, voeg een<link>tag toe die verwijst naar hetcss/style.cssbestand. - Spreek een van de HTML tekst elementen aan en geef deze een kleur (zoals het “custom CSS” gebeuren in het voorbeeld).
- Maak een map aan
- Gebruik Google-Fu (of het voorbeeld) om de inhoud horizontaal te centreren, en om de afbeelding rond te maken aan de hand van out-of-the-box beschikbare Bootstrap CSS klassen.
- Voor alle Google-Fu, zorg dat je specifiek zoekt achter Bootstrap 5, want er bestaat een heleboel Bootstrap 3 en Bootstrap 4 code online die niet compatibel is.
- (Extra) Ga op zoek achter extra Bootstrap componenten zoals knopjes, navigatiebalken, footers, carousels, etc. en experimenteer met deze toe te voegen aan jouw project.
Oplossingen
🕵️♂️ Klik hier om de oplossingen te tonen

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<!-- My own Custom CSS -->
<link rel="stylesheet" href="css/style.css">
<title>Hello, Bootstrap!</title>
</head>
<body class="text-center">
<h1>Hello, Bootstrap!</h1>
<p>I just finished installing Bootstrap!</p>
<p>I can use the CSS class
<code>text-center</code> on body to center everything
</p>
<img src="https://picsum.photos/256" class="rounded-circle" alt="" srcset="">
<p>With the
<code>rounded-circle</code> CSS class on my img I made it round!
</p>
<p>I'm still free to use my own <span id="silly">custom CSS</span> for fine-tuned adjustments 😎</p>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.min.js" integrity="sha384-cVKIPhGWiC2Al4u+LWgxfKTRIcfu0JTxR+EQDz/bgldoEyl4H0zUF0QKbrJ0EcQF" crossorigin="anonymous"></script>
-->
</body>
</html>
#silly {
font-family: "Comic Sans MS", "Comic Sans", cursive;
font-weight: 800;
color: rebeccapurple;
font-style: italic;
}